Pelican is a utility that lets you create beautiful weblogs using just text files. The files can be in reStructured Text or Markdown formats, which are both simple to learn. Like other blog software, you can make both timed posts and static pages. Pelican supports feeds, external analytics tools, and can import from WordPress or other feeds.
Github, arguably the world’s most popular open source code hosting service, offers a simple, elegant website solution for projects it hosts. Github Pages allows users to store page content in a git repository along with their code. By combining Pelican with Github Pages, you can have a reliable and attractive blog site for your projects.
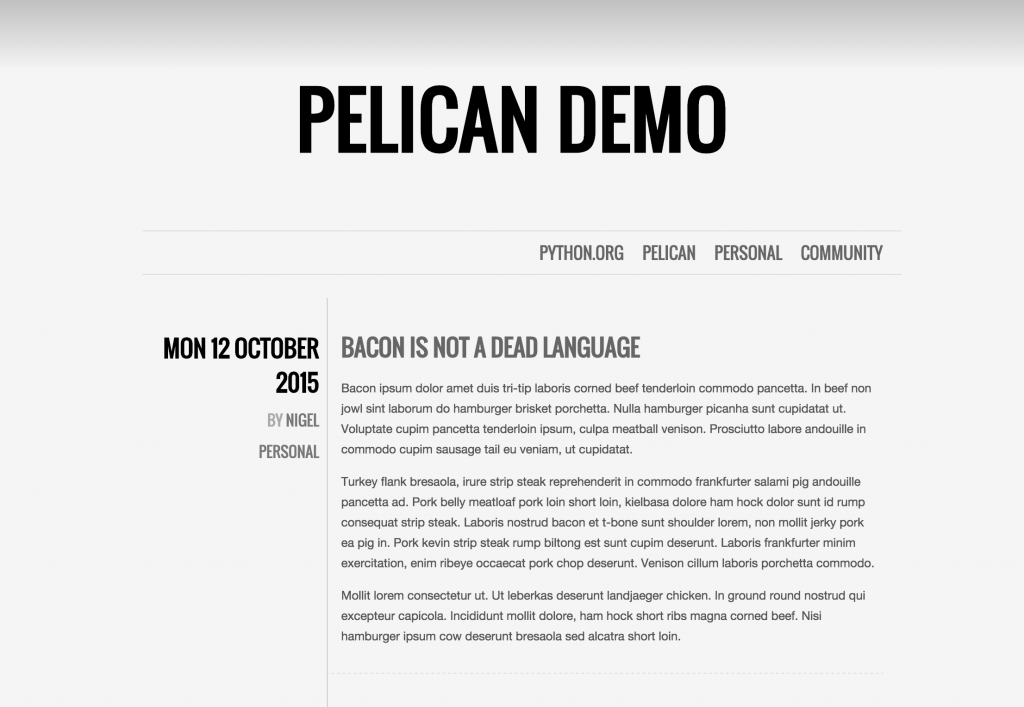
Pelican may be a text-based blogging tool but it can produce beautiful blogs:
Pelican blogs are completely themeable, as you can see above; this particular theme is called Chunk. There are hundreds available on the web already, including responsive and bootstrap based.
Now that you’ve seen the value of Pelican, let’s get started building a site. You’ll need to be familiar with using the git command to follow the steps in this article.
Set up a github.io page
To create your Github user page, log in to Github and create two new repositories, username.github.io-src and username.github.io, as explained on Github pages. (Use your Github username for these repositories.) The username.github.io-src repository will hold the sources of your blog and the username.github.io repository will contain the output HTML files Pelican generates. To add the output directory as a submodule, initialize it with a README file.
Install Pelican
On Fedora, this is a very very simple command:
sudo dnf install python-pelican
Clone the source repository you created:
git clone git@github.com:username/username.github.io-src ghpages
Then change directory to the site:
cd ghpages
Set up the blog with Pelican
Double check that you’re working in the source git repository using:
git remote -v
You should see that you are using the username.github.io-src repository. Then, clone the output repository as a git submodule (substitute your Github username):
git submodule add git@github.com:username/username.github.io.git output
Pelican provides an excellent quickstart command. Run it:
pelican-quickstart
The quickstart will ask you various questions, which you can answer in turn. Here are some specific answers you should give:
- Where do you want to create your new web site? (hit Enter)
- URL prefix: http://username.github.io
- Generate a Fabfile/Makefile: Yes (for most users)
- Auto-reload & simpleHTTP script: Yes (for most users)
- Upload mechanisms: choose No for all except Github Pages
- Is this your personal page (username.github.io)? Yes
You may receive an error message because the output directory already exists. This is OK.
Open the publishconf.py file and set the DELETE_OUTPUT_DIRECTORY variable to False. Otherwise, each time you publish, Pelican deletes your submodule, which is not what you want.
Tweaks
There are various tweaks and tips mentioned here that may be of interest. One of the more handy tweaks is the addition of a newpost command in the Makefile.
First post
Write a quick post, using either Markdown or reStructured Text format, in the content folder.
Build, commit, push, done!
Once done, build your blog and test the results:
make html && make serve
This builds the blog, and then runs a local webserver on port 8000. Direct your browser there to see the results of your work. If everything is OK, generate the website:
make publish
Then add your files to git tracking, commit them, and push to the repositories. Due to the use of a submodule, you should do this with your output files before you push the source files.
cd output git add . git commit -m "First post." git push -u origin master cd .. echo '*.pyc' >> .gitignore #don't need pyc files git add . git commit -m "First commit." git push -u origin master
Now, you can visit the https://username.github.io and see the new site you’ve just created.
Caveats and customisations
Everything can be customized in Pelican. To start with, you can choose from a set of themes. There are also a set of plug-ins that help you add various functions to your site. Of course, you can write your own, or customize existing plugins and themes.
The Pelican documentation refers to a tool called ghp-pages, but the Pelican 3.6.0 version shipped in Fedora 22 doesn’t work as described in these docs. The submodule method above will help work around this problem.
Image courtesy – originally posted to Flickr as American White Pelican.







Pavlo
Interesting. What are advantages of this technology over WordPress?
Ryan Lerch
One big notable difference is that Pelican not a server application or has a database like wordpress does. It generates static HTML files from your markdown sources on your computer, and then you push those static html pages and they are served on github’s webserver.
Ladislav Ezr
So this should be in essence extremely safe and foolproof, right? So when I use this instead of let’s say WordPress I can avoid a lot of security trouble, right?
choufleur
About pelican-quickstart :
“URL prefix: http://username.github.io”
is fine, but then
“Now, you can visit the https://username.github.io” is not consistent (https did not work fine whereas http did)
Also
“Upload mechanisms: choose No for all except Github Pages”
Github pages was not among the choices.
“Is this your personal page (username.github.io)? Yes”
Not relevant either, this question was not asked.
In any case, thanks for the tutorial.
Paul W. Frields
You may be using a different version of pelican than described here, or you should recheck your steps. I checked this article on my Fedora 22 system and it worked as advertised. The Github Pages option for upload comes pretty late in the list. If you don’t answer Yes to it, the personal page question doesn’t appear.
kirill_krokodil
Thanks for the article! I like the concept of Pelican, but i have some difficulties… like a:
– i can make blogpost (put some to “content” directory),
– i can make about page for my blogpost (put some to “content/pages” directory),
but… how can i make a simple page on an entry page of my blog?
without any tags, categories, which are on “blog-pages”, and without necessary walking through menu, which is on “pages-pages”.
thanks for any help!
Stuart Brady
I used a Jekyll/Github Pages combo for my own static website myself, but Pelican looks like it could be really useful for people getting started building their own site. There are also no security issues with a static site (unlike a proper WordPress) which was one less thing for me to worry about when I was making my blog. I thoroughly recommend building giving something like this a try!
antikythera
Just wondering why has this been re-published? Does Pelican still work the same with F26 as it did with F22 as per the above comments?
Josh Clements
I followed these instructions verbatim and they worked perfectly on my F26 Workstation install.
Jean-Baptiste
Pelican has an issue in Fedora, the RSS feeds are truncated whatever if you disable the default (and bad) behavior…
Please read this ticket for more information: https://bugzilla.redhat.com/show_bug.cgi?id=1480922
Jaap
In fedora 26 security and login questions rise.
Not sure which passwords and login are asked in process.
Khaled Monsoor
shameless plug: https://blog.kmonsoor.com/pelican-how-to-make-seo-friendly/
a while ago, i noticed that most of the popular themes are poorly optimized in terms of SEO. So, i decided to dig deeper, and this post is the result. Please feel free to utilize it.