Have you ever been doing a screencast, (or watched a screencast), where most of the video is the screencaster explaining what mouse and keyboard buttons they are pressing at a particular time?
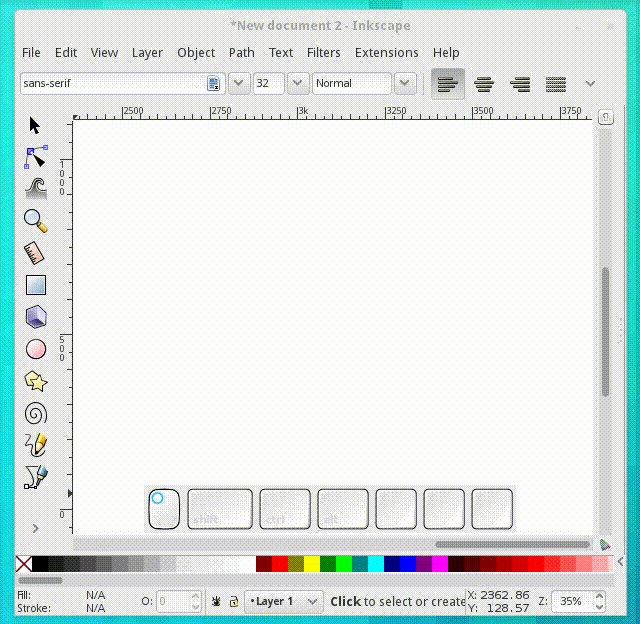
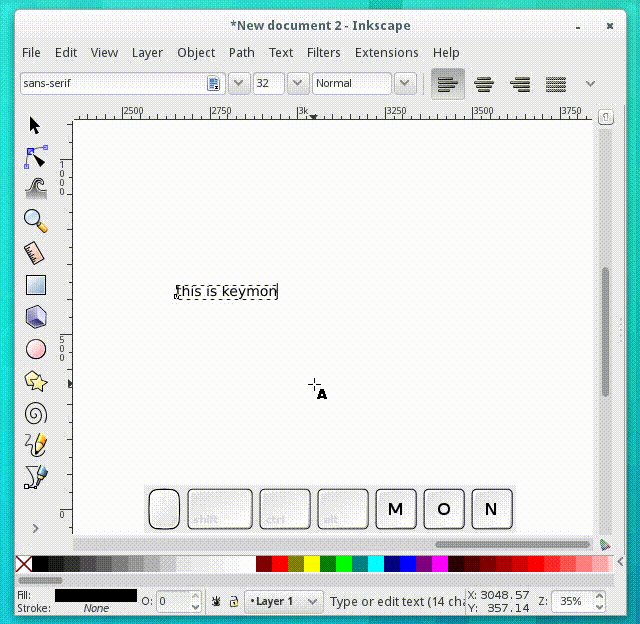
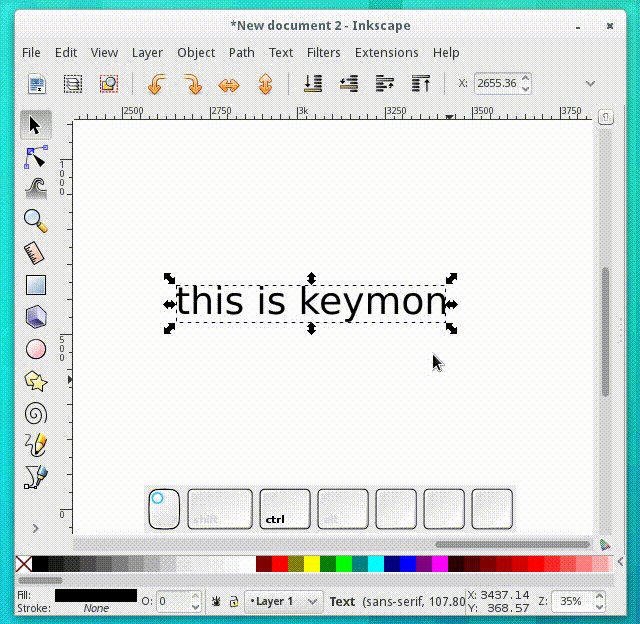
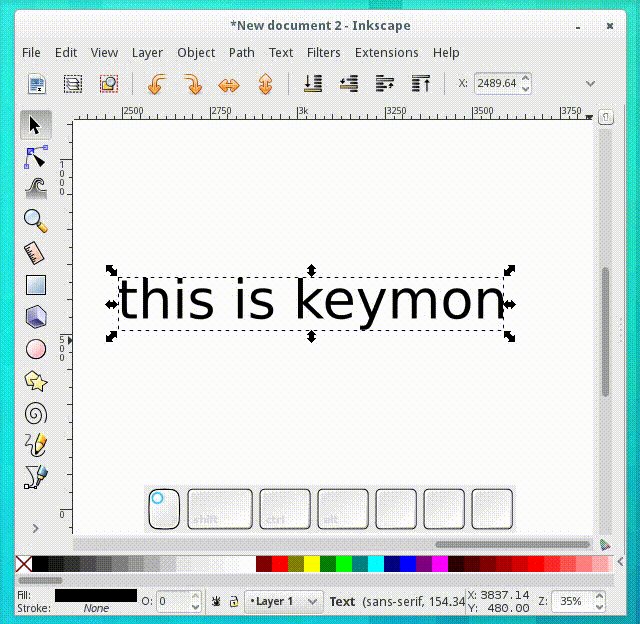
This is where key-mon (short for keyboard status monitor) comes into its own — it shows exactly what keyboard and mouse buttons are being pressed when you press them. No more explaining specific key combos over and over again!
Before doing a screencast, you just fire up keymon, and be sure it is visible in your screencasting area, and it will show whatever you press. Pretty nifty!
To install key-mon on Fedora, just search for it in the Software application, or on the command line, run the command sudo yum install key-mon.






Jon Miller
I’m found of screenkey as I think it’s quite a bit more astheticly pleasings than keymon. Wasn’t hard to build an RPM for my F20 installations.
Ryan Lerch
ooh, hadnt tried screenkey yet! might try to get it into fedora too (i packaged up key-mon a few months ago)
eMBee
screenkey doesn’t seem to support showing mouse-clicks though. it also doesn’t show how long a key is held. and it’s no longer maintained. but might be fixable…
greetings, eMBee.
Richzendy
looks good i will try, jhon where the screenkey rpm ? some place to donwload?
Allen Halsey
Thank you for packaging key-mon. I’ll definitely be using this in my screencasts.
QUESTION: The quality of your animated gif screencast is quite good for just 367 kB. What is your workflow for creating such a screencast?
Ryan Lerch
The workflow is a bit convoluted, but it works with most gifs:
1. take the screencast with the gnome shell screencasting feature (results in a webm)
2. convert the webm to a sequence of images with this gstreamer command:
3. convert the pngs to a gif with this imagemagick command:
4. crunch the gif with:
This step is a bit of trial and error. you mess with the fuzz % value to get a gif that is a good size yet looks ok.
5. If you want to crunch it even more, you can convert your animation to an indexed gif (specifying the number of colours — i chose 64 in this example)
Its all about trial and error to see which looks the best (yet keeping the size as small as possible 🙂 )
hope this helps…
Allen Halsey
Thanks Ryan!
File size of my animation-optimized.gif was 1.4 MB (15 MB before the optimize step).
I’ll play around with the fuzz option to see if I can reduce the size and/or improve the video.