Inkscape is a popular, full-featured, free and open source vector graphics editor available in the official Fedora repositories. It’s specifically tailored for creating vector graphics in the SVG format. Inkscape is great for creating and manipulating pictures and illustrations. It’s also good for creating diagrams, and user interface mockups.

Windmill Landscape illustration created using inkscape
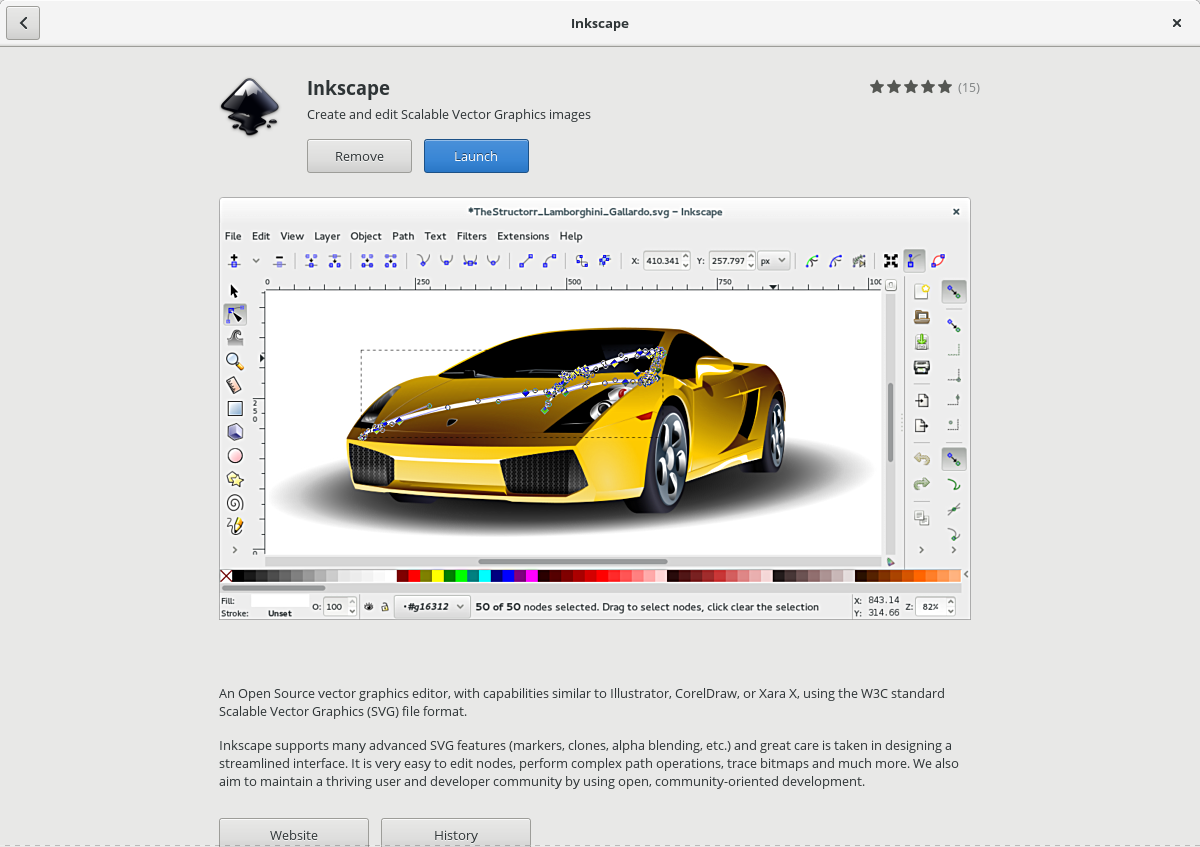
The screenshots page on the official website has some great examples of what can be done with Inkscape. The majority of the featured images here on the Fedora Magazine are also created using Inkscape, including this recent featured image:
Installing Inkscape on Fedora
Inkscape is available in the official Fedora repositories, so it’s super easy to install using the Software app in Fedora Workstation:
Alternatively, if you are comfortable with the command line, you can install using the following
command:
sudo dnf install inkscape
Dive into Inkscape (getting started)
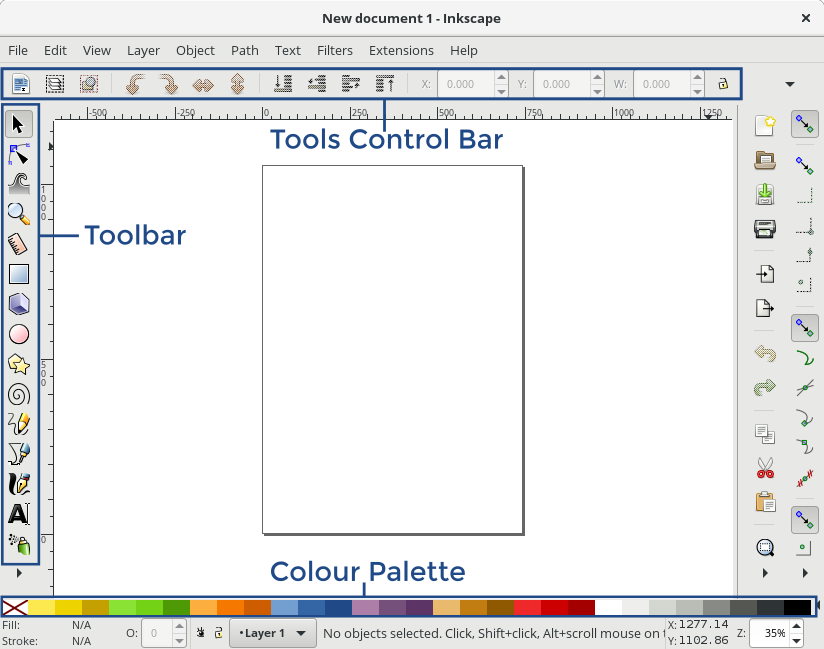
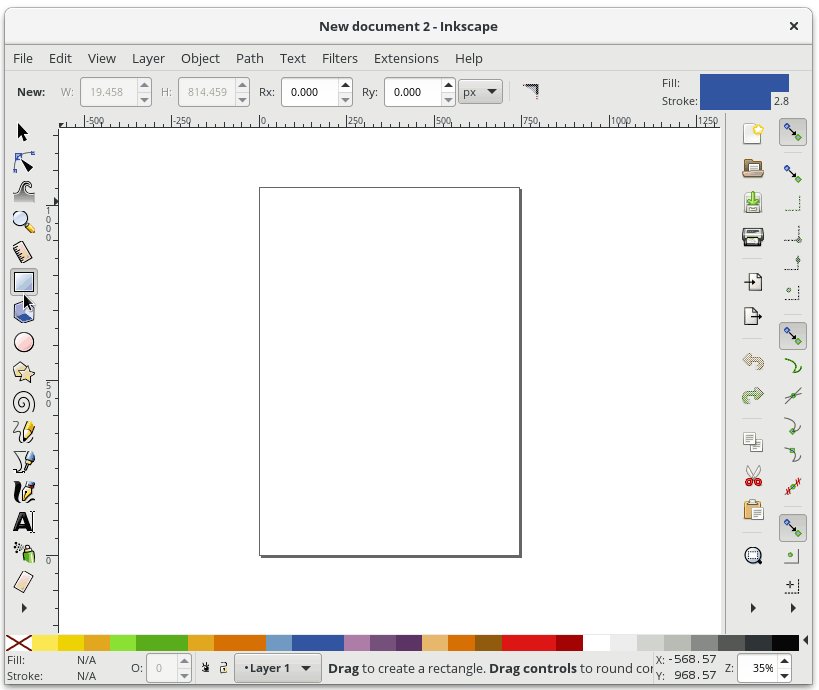
When opening the app for the first time, you are greeted with a blank page, and a bunch of different toolbars. For beginners, the three most important of these toolbars are the Toolbar, the Tools Control Bar, and the Colour Palette:
The Toolbar provides all the basic tools for creating drawings, including tools such as:
- The rectangle tool, for drawing rectangles and squares
- The star / polygon (shapes) tool
- The circle tool, for drawing ellipses and circles
- The text tool, for adding labels and other text
- The path tool, for creating or editing more complex or customized shapes
- The select tool for selecting objects in your drawing
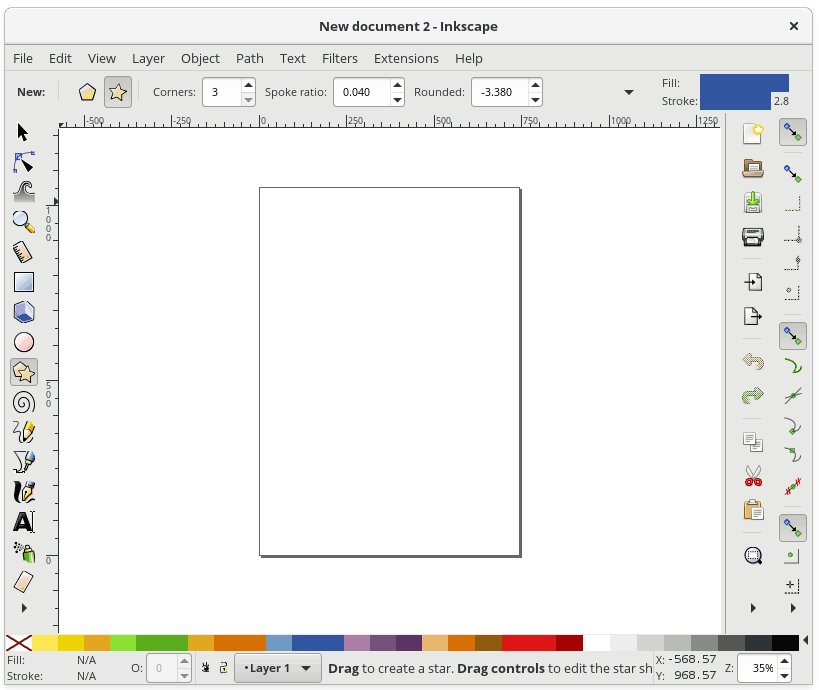
The Colour Palette provides a quick way to set the colour of the currently selected object. The Tools Control Bar provides all the settings for the currently selected tool in the Toolbar. Each time you select a new tool, the Tools Control Bar will update with the settings for that tool:
Drawing shapes
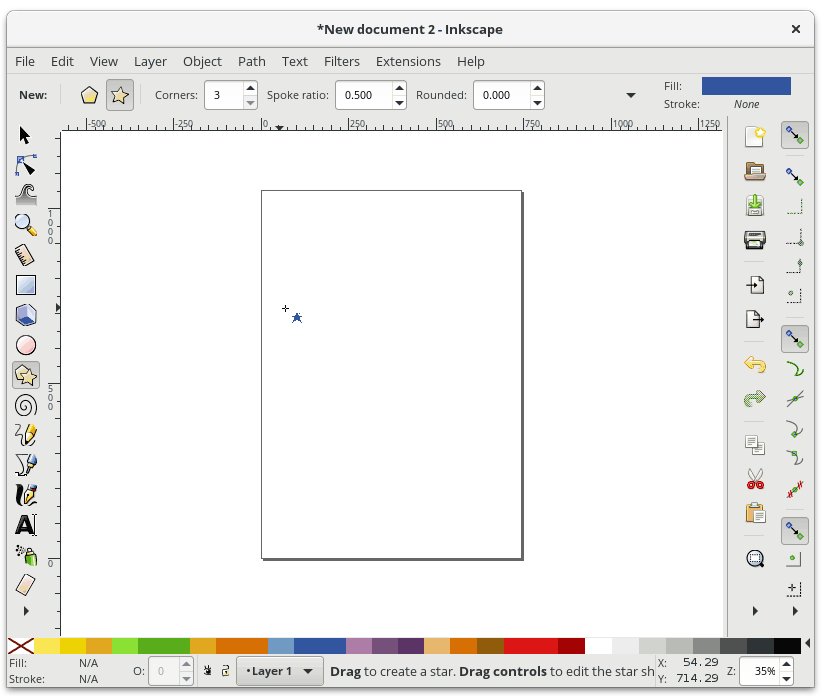
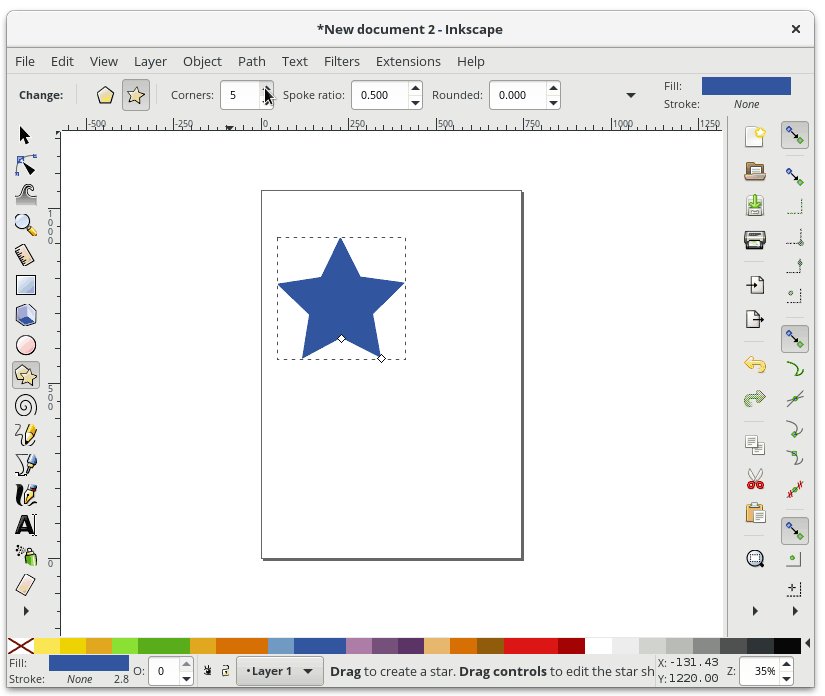
Next, let’s draw a star with Inkscape. First, choose the star tool from the Toolbar, and click and drag on the main drawing area.
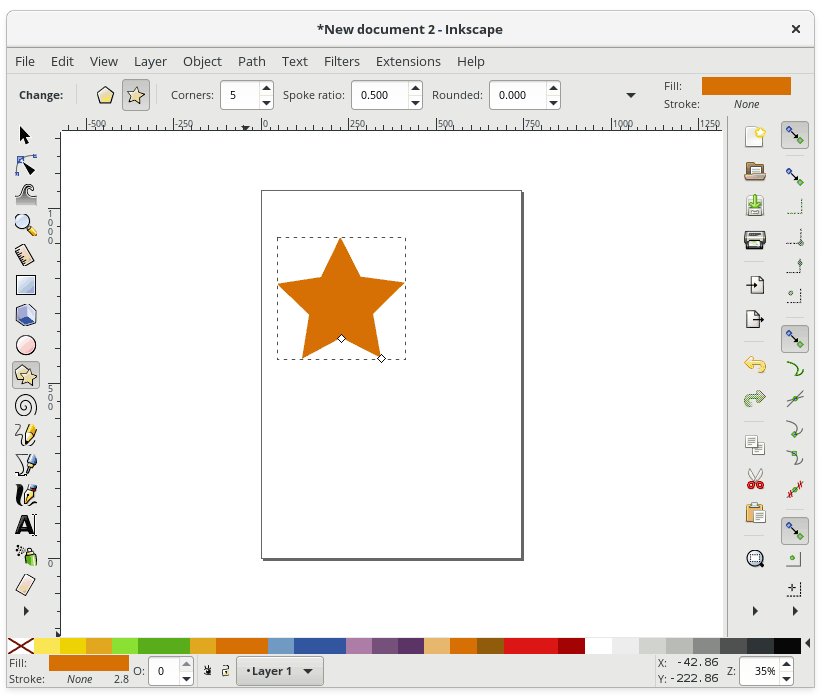
You’ll probably notice your star looks a lot like a triangle. To change this, play with the Corners option in the Tools Control Bar, and add a few more points. Finally, when you’re done, with the star still selected choose a colour from the Palette to change the colour of your star:
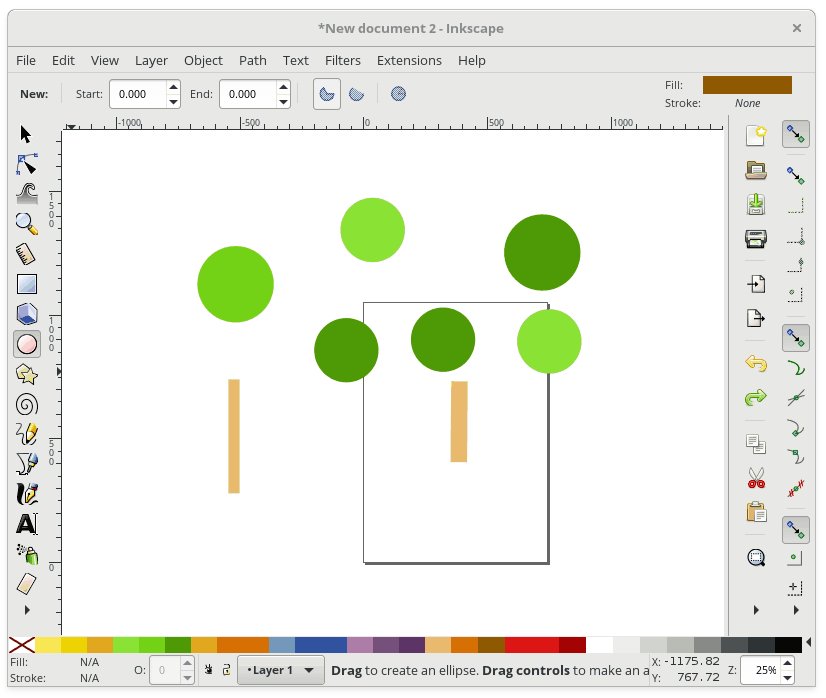
Next, experiment with some of the other shapes tools in the Toolbar, such as the rectangle tool, the spiral tool and the circle tool. Also play around with some of the settings for each tool to create a bunch of unique shapes.
Selecting and moving objects in your drawing
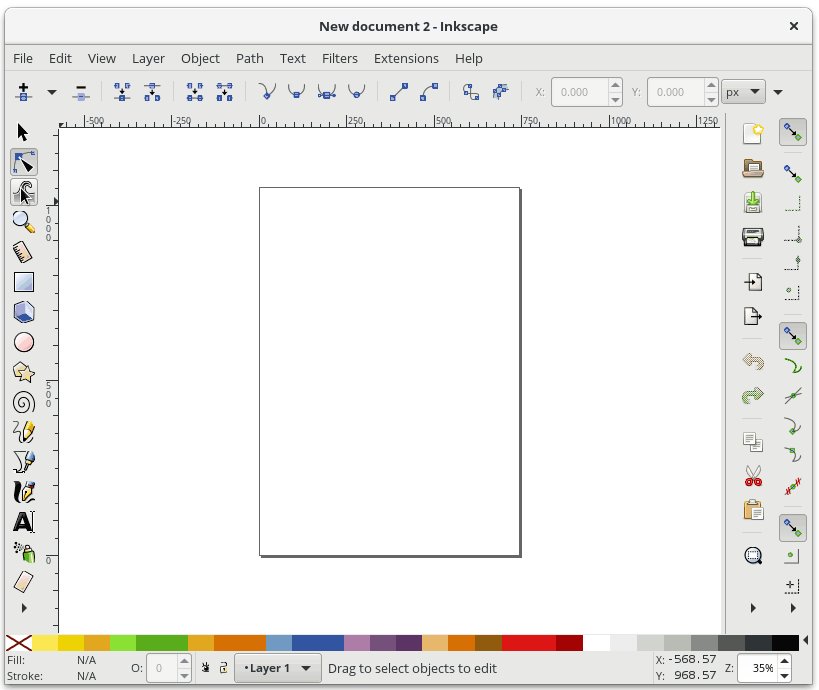
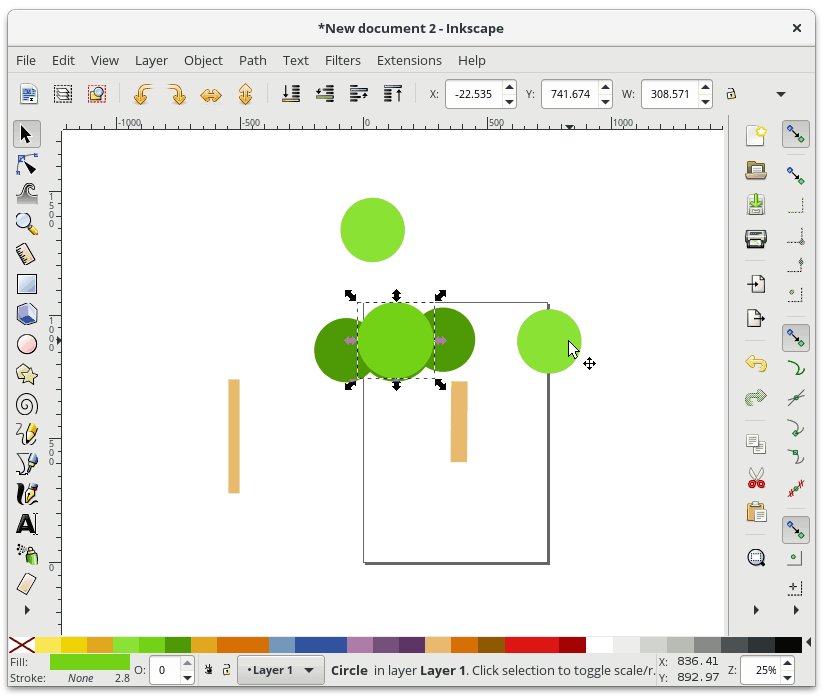
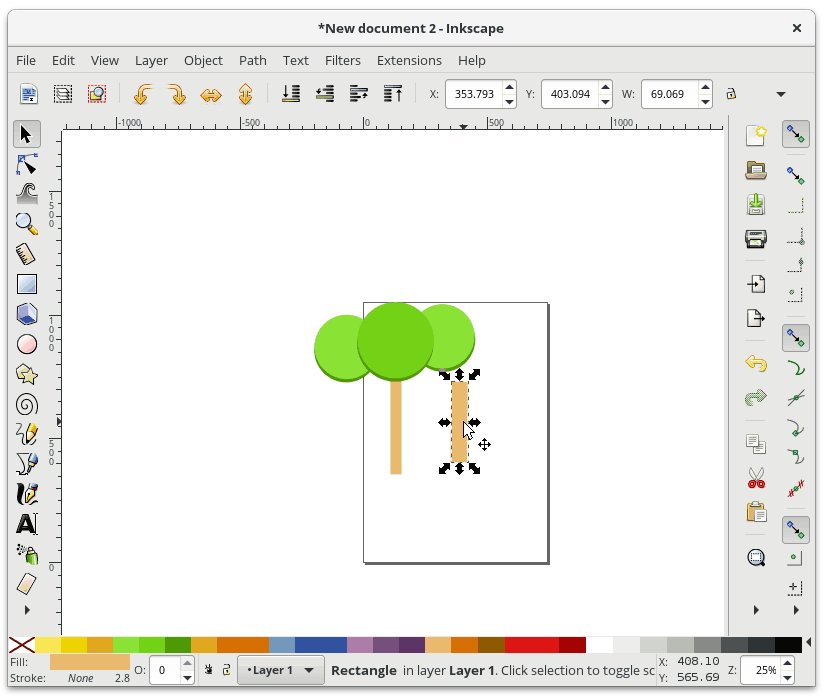
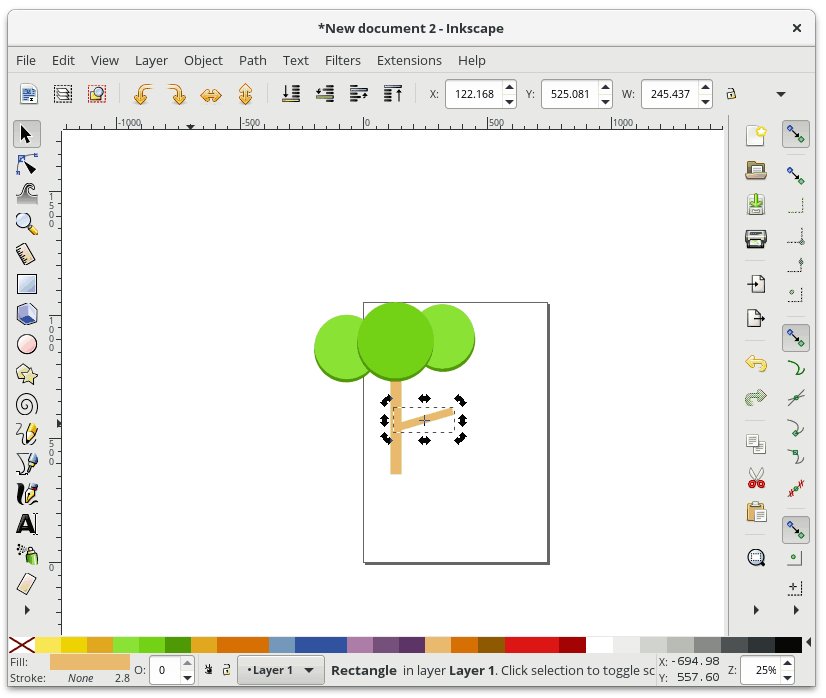
Now you have a bunch of shapes, and can use the Select tool to move them around. To use the select tool, first select it from the toolbar, and then click on the shape you want to manipulate. Then click and drag the shape to where you want it to be.
When a shape is selected, you can also use the resize handles to scale the shape. Additionally, if you click on a shape that is selected, the resize handles change to rotate mode, allowing you to spin your shape:
Inkscape is an awesome piece of software that is packed with many more tools and features. In the next articles in this series, we will cover more of the features and options you can use to create awesome illustrations and documents.













BKM
Nice! Good to see full featured applications for everyday use.
Fernando Rodrigues Baroni
Nice post!
Inkscape is amazing! I’ve used it to create some basic diagrams like http://baroni.tech/blog/git-bisect/ and it is extremely easy.
Could you write about using it to do wireframing/UI mocks?
Thank you!
Leslie Satenstein
Hi Ryan
Before this posting, I was always a little afraid of doing designs in graphics. You see, I am a command line man and not comfortable with graphics.
Following your step by step example, made me realize that its not difficult, that ctl-z works as an undo, etc.
I must thank you for this posting. It is most informative and enlightening.
Onyeibo Oku
Seriously Leslie?
Leslie Satenstein
Yes, I grew up with IBM Mainframes, later with Unix. I diddatabase management, ERP, with applied math in capacity planning, system modeling, forecasting and application of probability and mathematical expectations to tackle large scale business problems.
My world did not touch graphics ever.
major_tom
what my wish to christmas would be:
having (svg) dynamic vector objects in gimp, editing them by one click in inkscape changes them in gimp dynamicly
if that would be possible it would be a very big deal!
LuxX
Perfect timing on this! I was just wondering if there was a vector program for Fedora. 🙂
chuck maki
it looks just like GIMP to me.